For this week, the team had 1/4 Walkthrough and Sitdown sessions with faculties and instructors. We presented our game design, UI wireframe and prototyping during the 1/4 walkthrough. Most faculties endorsed the idea about running a bodega in NYC, but they also think our scope is too big so that different features are not linked well. Also, faculties pointed out that our game lacks a hook with our audiences. Based on feedback from faculties, we decided to send out the second survey to our demographics. We also prepared to add narrative moments to strengthen the connection with the audiences. Since the client insists to have the stock market and virtual coins features in our game, we decided to keep the investment part and cut off the inventory simulation part to squeeze the scope. Also, we temporarily removed apartment decoration from our design.
For the art side, we also finalized our logo design. The logo uses letters to represent our team name, and also replaced the letter “i” with cash and a coin to indicate our project is about finance simulation.

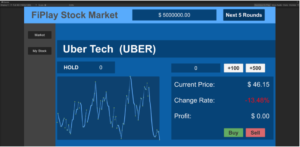
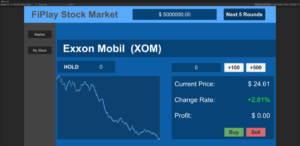
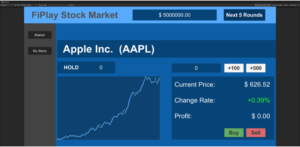
Programmers in our team kept working on the prototyping. For the stock simulation part, we added three different types of stocks which are “growing up”, “dropping down” and “oscillation”. We try to use these three different types to simulate the real stock market changes.



Since the client wanted our project to be a web-based game playable on chromebook, so we started building our project on WebGL. We realized that we need a server to host our project and save game data, so we will coordinate with our client about server renting.

Published by Haoran on February 26, 2021

