Hello everyone, and welcome to CivRep’s week 7 blog! For this week, we would like to do an overview of the project so far, and talk about what we’re doing, where we started, and what we’ve done so far.
CivRep is a discovery client project that will identify critical elements for creating civically engaged citizens through a transformational game. We will explore player behavior and transformational game design in order to discover what best inspires people to become civically engaged.
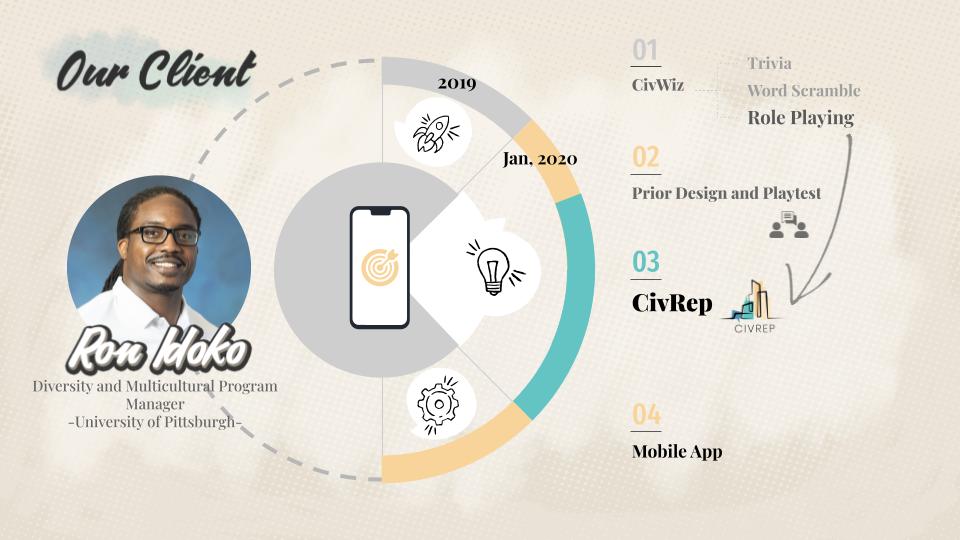
Our client is Ron Idoko, the Diversity and Multicultural Program Manager at UPitt.
Ron has been working on CivWiz, a civic learning project with three modules: trivia, word scramble, and roleplaying, and (click) held an in-person playtest of it in 2020. He has already begun to develop a mobile version of the trivia and word scramble modules, but has found the roleplaying module to be a bit tricky, and this is where we come in.
CivRep’s goal is to specifically help translate the roleplaying module into a virtual environment and explore how it could inspire civic engagement in its players, and pass on our findings to help our client achieve his goal of developing a civic learning mobile app.
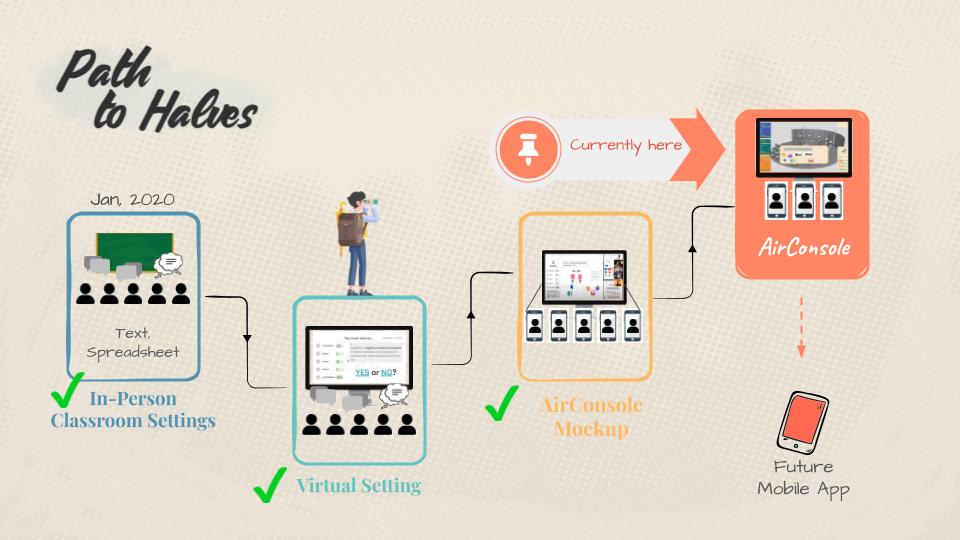
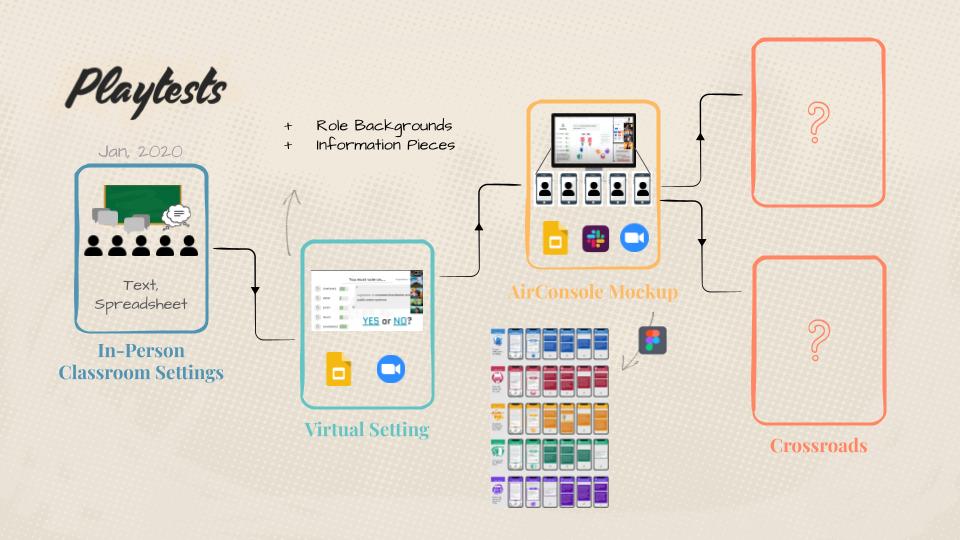
Taking the materials from the in-person multiplayer playtest held last year, we first worked to translate it into a virtual environment, and then began to test how we could start incorporating a mobile interface into the experience to prepare prototyping on AirConsole.
The Transformational Framework is crucial to our design. It helped us define what CivRep’s purpose was, and identified our next steps to achieving our transformational goals.
Our goal, more specifically, is to see our players taking initiatives in real life to become civically engaged.
To make this possible, we researched how citizens could engage with local government, and discovered that there were actually many ways for people to achieve this transformation, as shown in this slide.
We also studied the legislative process of local governments as well as city council procedures, and took aspects from both to structure our gameflow.

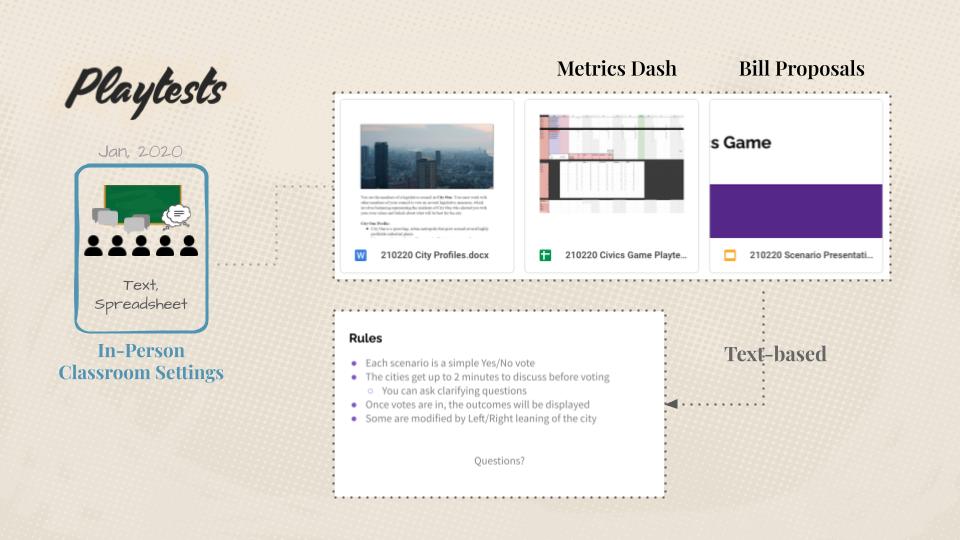
As mentioned earlier, we began with some materials from our client, Ron. They were designed for in-person testing, and required step-by-step instructions plus manual calculation for the progress.
We first playtested these materials within our team, and we found ourselves really hungry for more information regarding the bill proposals. We thought it was a good start, that we started exploring different ways of feeding information into the experience.
So, as we translated it into virtual playtest settings. We used google slides to quickly create visual interface, and added in various role backgrounds given different information to stimulate the discussion.
Next, we further iterated on how information was provided throughout the experience. We started shifting to mobile interfaces by prototyping mockups with figma. We interated our slides, and simply sent these mockups to our testers’ phones through slack.
The testers enjoyed receiving information on their phones while chatting with one another on Zoom. This made us more confident about choosing AirConsole as our prototyping platform.
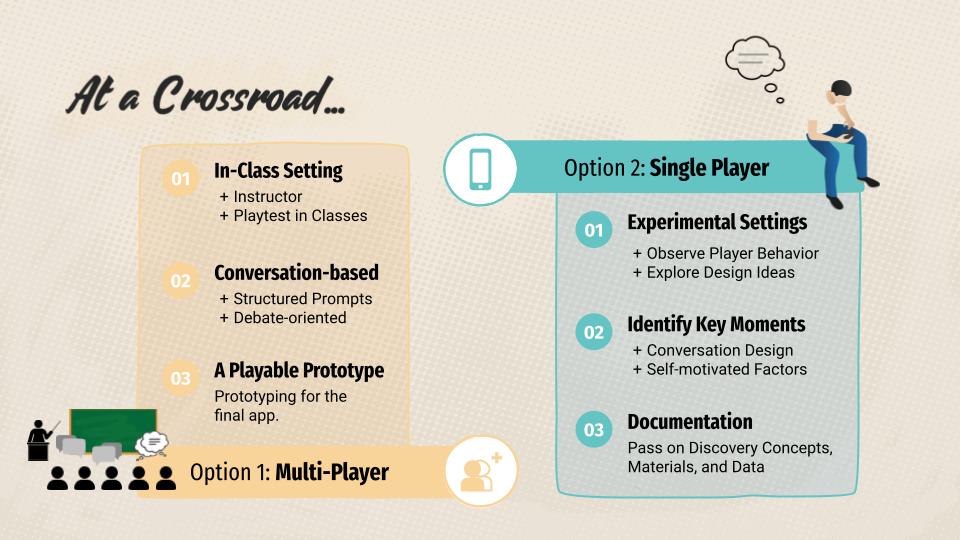
We have discovered that for our client’s final goal, it could go either way, a multiplayer app, or a single player app.
Both could make a rather engaging transformational experience, but the context and design would be greatly different.
After discussing with our client, we decided to go with the more exciting option, which is to translate the fun and discussion from a multiplayer experience into a single player game.
Why is it the exciting option? Because we will be prototyping experimental settings with multiple players to explore how human to human interactions can be converted into a single player experience. We want to observe interplayer behavior and their conversations, and ultimately simulate these key moments in a single player environment.
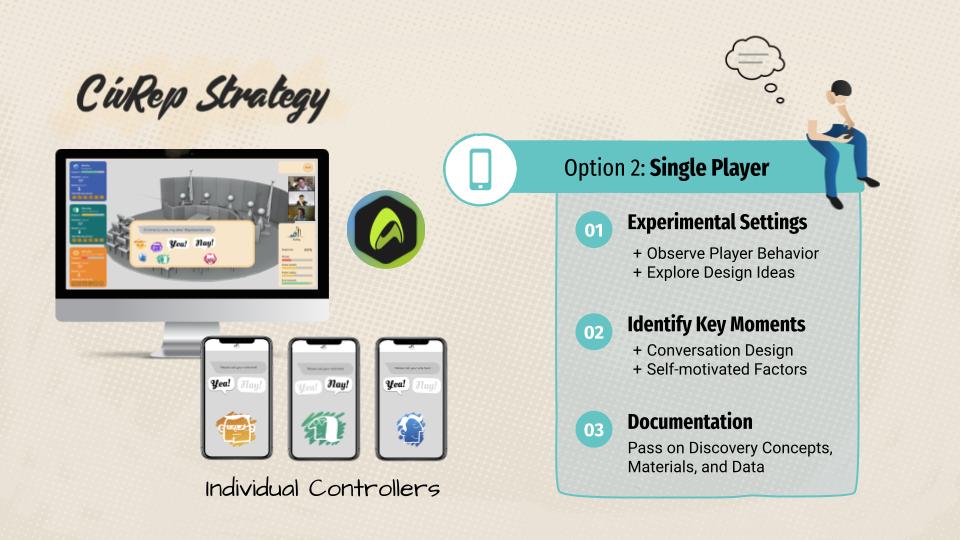
We chose to use AirConsole because it’s ideal for rapid prototyping. It also allows us to keep a shared screen for observation, while giving individual control to each tester during our playtests.
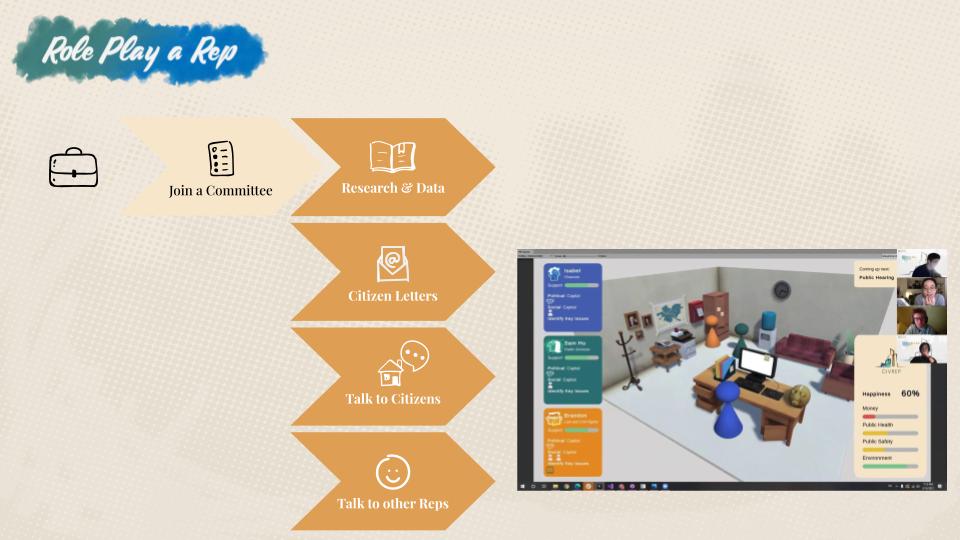
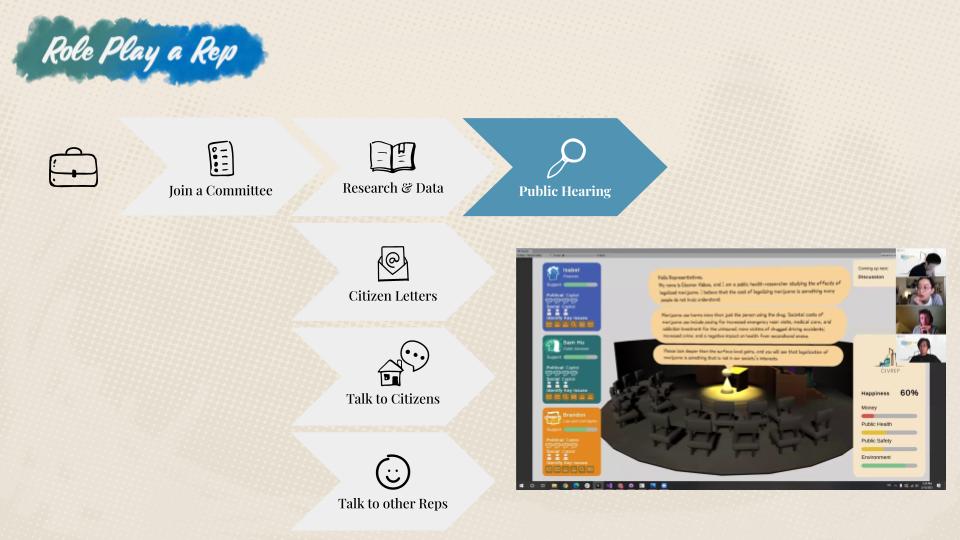
Here are some actions we’re experimenting with to build up the role-playing experience,
Players will have time to research as a special committee member about the proposed bill.
In this stage of the game, players can move around to collect information from the mailbox, the map, and the computer. These all indicate actual ways in real life for citizens to reach out to their representatives.
We also explored the concept of public hearings. Designing this for the game helped demonstrate a part of the real-life legislative process, and also brought in more citizens’ perspectives on the bill proposal.
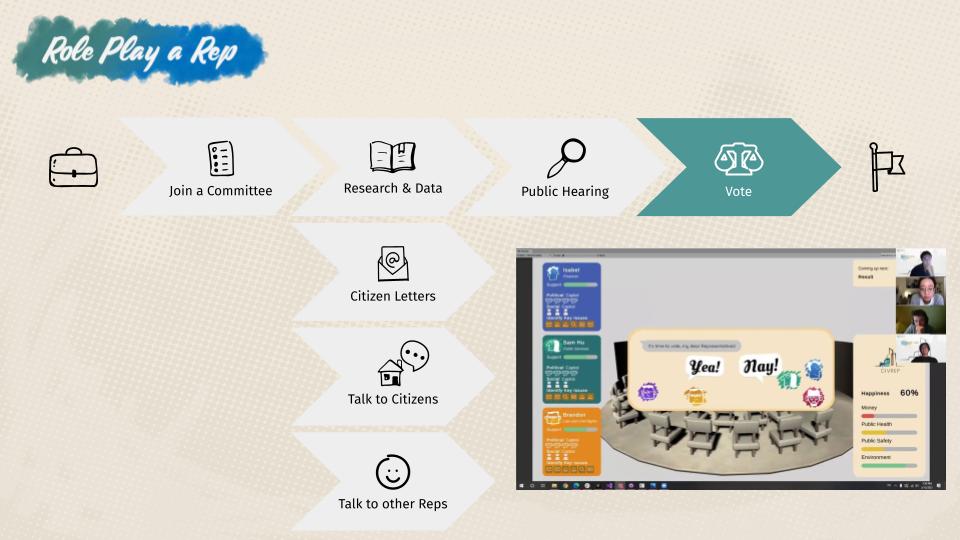
Finally, everyone gets to vote on the bill through their phone controllers, and see the final result on the shared screen. Besides these actions,
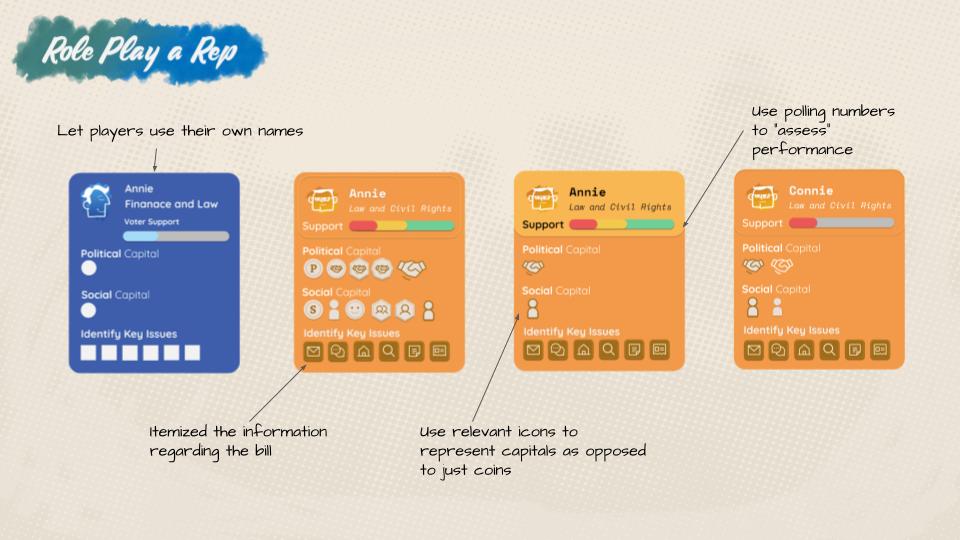
We’ve also been experimenting with personal metrics that indicates the growth of the characters. We’ve learned that it’s important to allow players to maintain their personal opinions to a certain extent, so instead of roleplaying someone else, we let them choose their own names to grow with the character.
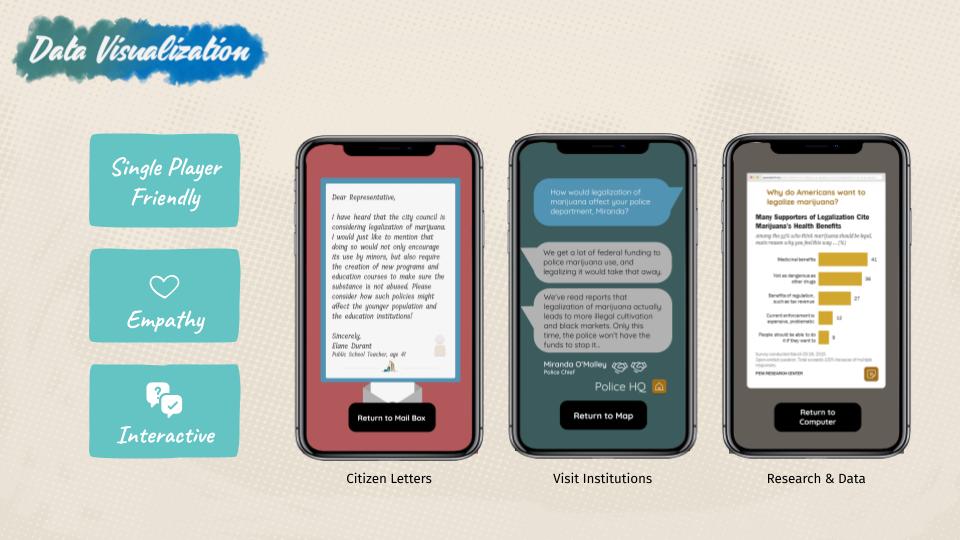
Next, due to the nature of our game, it is very information-heavy. We are looking to convert the sharing of information between multiple players into a single player experience of reading and engaging with the content. We are also exploring different narratives and visualizations to reinforce empathy while conveying information, such as using conversation interfaces when visiting the institutions. We also learned that it is more effective letting the players actively ask questions to collect information rather than just passively receiving them.
Another thing we want to explore is how to structure meaningful conversations. When we began testing with 5 players, it was packed, and a bit too chaotic that people would find it hard to join the conversation at times. We adjusted to 3 players, where it allowed a more balanced and natural conversation where testers can think out loud, and discuss what they find interesting or confusing.
Art
We will keep exploring how we could translate these actions into our experience and achieve our transformational goal.
During the early stage of our playtest, we used these famous portraits as the city representatives. Although it brings a lot of fun to players by allowing them to roleplay as those celebrities, we do realize that this mindset would affect players` decision-making process.
So instead, we currently use this cartoony, abstract faces, aiming to make civic engagement more approachable.
We also got a lot of feedback from our last playtest, and to further iterate on those characters, we will aim to provide players with more freedom to pick their own character to help address diversity.
For the environment, there are two different scenes in our playtest: the first one is the office, where the representatives gather information about the upcoming issue by interacting with the city map, mailbox and computer. The other one is the city council, where the player will stay together and discuss the bill and listen to public hearings.
We use a diorama style for both scenes. From a design perspective, we found this is a good way to show all the interactive elements within a limited space.
Our next step for the environment will be to iterate and test these scenes on mobile screen since it’s our final target platform.

Tech
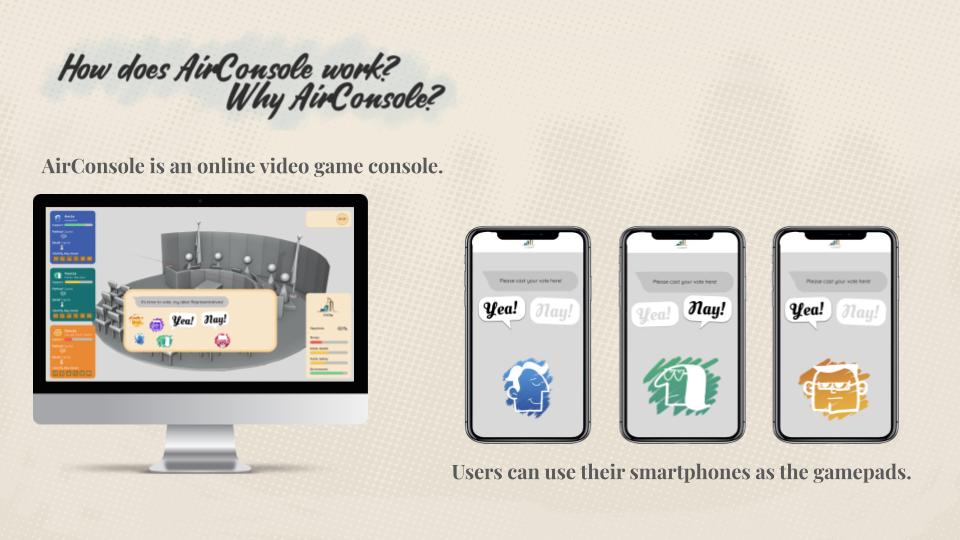
We used AirConsole in the project.
AirConsole is an online video game console. Users can use their smartphones as gamepads.
Making a mobile game requires a lot of time on User Interface because phones have small display sizes.
We wanted to focus on transformational game design, less on implementing UI.
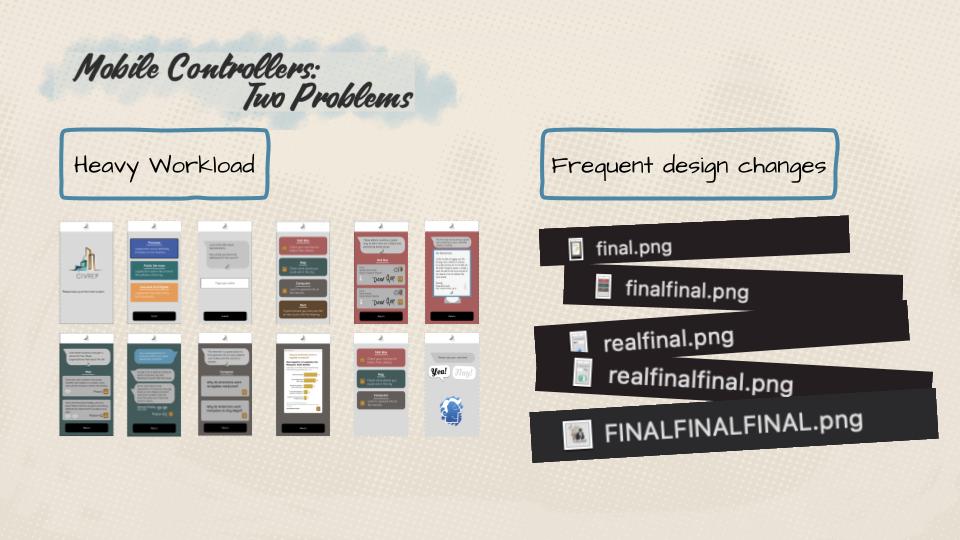
For mobile controllers, we had two main problems.
The first problem is a heavy workload. For now, we have 12 different layouts and have 30 mobile pages to display.
The second problem is frequent design changes. Because we will work on game design and test it for the whole semester, we need to be flexible.
CivRep Programmers’ main goal is to quickly build a minimum viable product for playtesting, in order to help us verify our hypothesis and make iterations.
We simplified mobile UI because we need to use JavaScript and CSS, which are not the best tools for making a game.
So we decided to use a button based UI, which allowed us to greatly simplify the layout and design of the mobile screen.

Usually, programmers love to code as much as possible since it helps reduce file size.
We, however, decided to use images instead of code for a large portion of our content.
Although images use up more data, they are also much easier to implement, which allowed us to quickly create elaborately designed controllers.
By doing this, we are able to focus on rapid prototyping, and also be able to implement the rapidly iterating designs into the game successfully.
Now we would like to talk about how system design can help us with fast prototyping.
There are two methods that could help us.
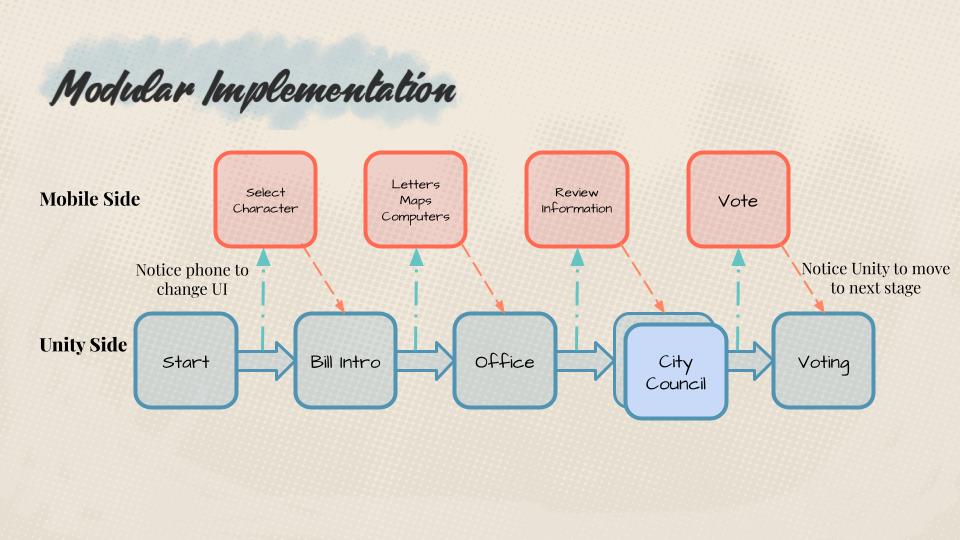
The first one is modular implementation and the second one is centralized data management.
We can break down our game into many separate parts.
On the mobile controller side, there are several different layouts, and each layout contains its own logic and rarely overlaps with the other.
On the unity side, each stage along this decision process has a standalone scene.
The switching between scenes and controller layouts largely depends on the messages sent either from Unity to mobile or from mobile to Unity.
And the setup of these messages is independent of both Unity scene and the controller layout.
Therefore, we are able to quickly substitute the old layouts and scenes with new ones without hurting the overall structure
For example, if we are not happy with the City Council scene, we can easily create a new one and replace the old version quickly while allowing the game to run as smoothly as before.
Another big part for fast prototyping is to have efficient and clever data management.
We are building a complex system that each action our players take will have a direct impact on their stats, and each bill they decide to pass or not will change the city in many different ways.
This means that we are dealing with many metrics and many numbers.
Storing all of this design data at one place is a good practice that can save us a lot of time in iterations.
We only need to come here to change our numerical design.
Wrap Up
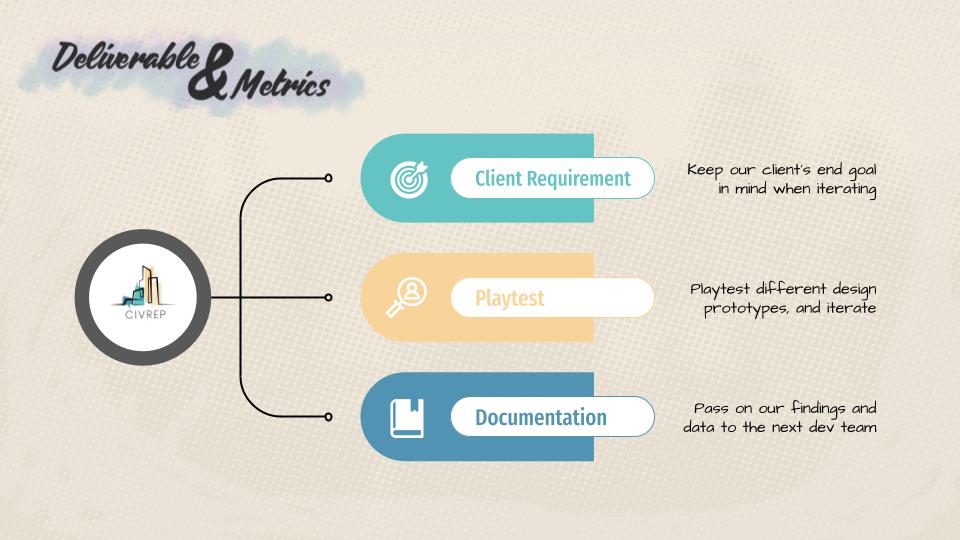
CivReps key metrics are, client requirements, playtest, and documentation. As a discovery project, we must prototype, playtest, and iterate rapidly in order to explore what works and what doesn’t, while keeping our client’s end goal, a mobile singleplayer civic learning app, in mind. Finally, we will document our findings carefully and pass it on to the next dev team so they can continue to successfully develop the app.
In terms of timeline, we will be playtesting on a bi-weekly basis, and focus on documentation in the final few weeks so that our final handoff is smooth and helpful for our client.
We began with an in-person multiplayer prototype, and are setting off to convert it into a single player experience.
We will continue using AirConsole to prototype different design ideas, and further explore how we can translate player to player interactions into an engaging singleplayer environment, and pass on our findings to the next dev team.

We are Civrep, and we are exploring transformational game design that will create civically engaged citizens.