Week Ten was a week of elbow grease. Our new direction may have been better defined, but we now only had a week to implement it into a functional build.
That deadline came from the bi-annual ETC Playtest Day. On Saturday, the ETC would be inviting nearly 70 guests into the building to playtest the current student projects. If we wanted to take advantage of Playtest Day, it meant that we needed something to playtest.
Monday was a day of regrouping and reevaluating. Even though progress had been made late last week, making sure the team was on the same page was essential. Through focused conversations and meetings, roles were clarified and our goals for the week were made clear.
Yvette began working on visuals for the new format, keeping in mind Google’s brand requirements, and the project’s aesthetics. Visuals were designed to function as both feedback and fallback. Taking advantage of the touch screen, the images displayed will work as buttons to confirm choices. While the vocal interface is still our primary goal, designing graceful and subtle ways to assist the guest will help guest avoid frustration in any context.
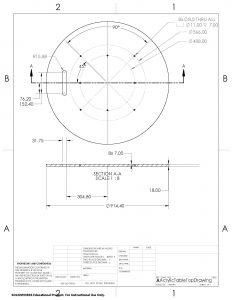
Alan, Axel, and Tera began developing content as quickly as possible. Tera’s focus was on the over-all experience, with an emphasis on the designed environment. Diving into things like how we’ll be using lights for visual feedback, proper table distance between set-up smart tablets based on decibel testing, and how attract screen and initial moments of the interaction would go, Tera began working on the project from the top down.
Alan and Axel started working from the bottom up. With an emphasis on trying to find engaging and funny dialogue, they started drafting scripts. The idea was to find what worked by creating a large volume of work, and stripping away anything that wasn’t worth keeping. By Friday, they had created five full versions of a workable script. While still a very rough draft, it could be implemented.
As programmers, Rey and Atul had their work cut out for them. Taking all of the knowledge and foundation that had been laid previously, they began building. With early access to software allowing us to create more detailed experiences on the tablet, they began to shape the experience into what we wanted it to be. The problem came when we realized that the software update to make the program actually run on the tablet wouldn’t be installed until Sunday. To make sure we still had something to test, they rolled back to our previous version, and redoubled their efforts to make sure we didn’t lose time.
The team also made sure to consult as many subject matter experts as we could while we still had time to be malleable. On Monday, we spoke with Dave Culyba about how to manage a cohesive design going forward. Tuesday was Chris Klug, consulting directly and content and writing direction. Wednesday was Brenda Harger, getting advice on how to shape guest interaction and find a driving interaction arc. Thursday was speaking with Jesse Schell on how to best approach the comedy.
Friday was work. Time was short, and the team buckled down to make sure what needed to be done got done.
Playtest Day went well. With just shy of 40 guests coming through our room, we were able to give each of them an experience hosted on the smart tablet, using integrated lighting, with an interaction that resulted in receiving a custom made, non-alcoholic drink.
The good news was we didn’t have any major surprises; the areas we knew were weak got notes from the guests, and what we had hoped were strong got reinforcement. One of the proudest moments for the team was two women stating that this was the first time they had every felt comfortable using a voice assistant, and the first time they had actually enjoyed themselves with one.
Our work is still far from done. We have a clear next deadline with Alumni Walk-Arounds this coming Thursday. We have a base interaction; now we need to iterate it into something more polished. But, with only a week under our belt in this design direction, the team is still taking pride in what we’ve managed so far.